It’s critical to realize that there is no magic solution to speeding up loading times. Depending on how your website is currently set up, some techniques might provide you more value for your money.
However, you must use as many optimization strategies as you can if you want to guarantee that your site loads as quickly as possible. Here are 15 of the best techniques you can use to increase the speed of your website.
1. Choose the Right Hosting Provider
Every hosting company offers a distinct out-of-the-box baseline performance. Furthermore, it is typically impossible to compare the performance of a web host’s shared plans with that of more sophisticated services like dedicated servers.
Ideally, you should select a web server that delivers top-notch performance on all fronts. Every hosting website company will claim to be the quickest, so it’s up to you to research features, costs, and customer ratings before choosing one.
For example, if you are using a free shared hosting service, upgrading to a reputable and cheap VPS hosting service is a good option. It has better features and service while doesn’t add much to your cost. Your WordPress website ought to be lightning fast right out of the gate if you pick the proper hosting provider and package.
2. Use a Content Delivery Network (CDN)
Your website is stored on a single server that has a fixed location on the majority of hosting options (cloud hosting is an exception). Your website can experience blockages since each visitor must establish a connection with that server in order to load it.
A global network of servers known as a CDN stores copies of websites. For instance, your website may be hosted in the US and utilise a CDN with servers in Europe, Latin America, and other parts of the world. That CDN will deliver your website from its Latin American servers if a user from Brazil tries to access it.
There are two benefits to this setup:
The strain on your servers is lessened.
For visitors from other countries, it means faster loading times.

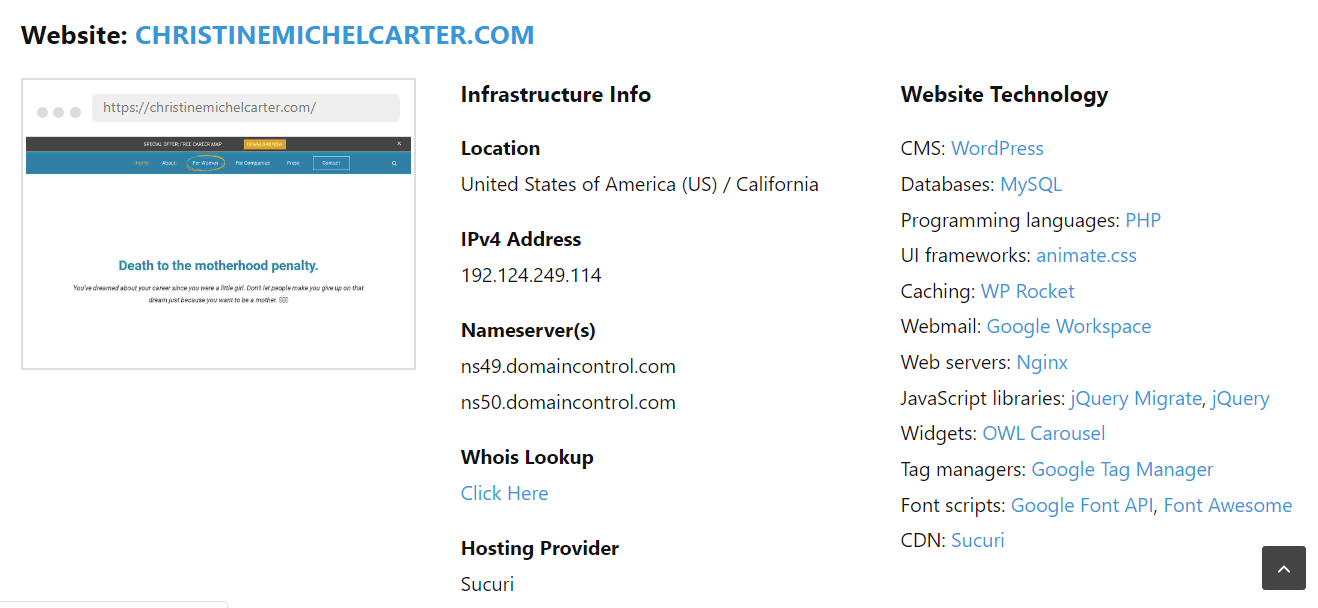
You can use tools such as BuiltWith and WHSR Tool to identify the technology behind a website, including the CDN the website is using. The example above shows that the website is using Sucuri as its CDN provider.
There are many excellent CDN options available for WordPress. The majority of those services aren’t free, as you might anticipate. The loading times of a popular website, however, can be greatly impacted by spending a little money on a CDN.
3. Leverage Browser Caching
One of the most important stages to reducing the load time of your site is caching. By turning on browser caching, you instruct users’ browsers to temporarily cache some (or all) of the static files from your website on their devices.
The subsequent visits should load much more quickly because those visitors won’t need to completely reload your site each time. If you haven’t already set up browser caching in WordPress, now is the ideal moment to do it. There are many benefits to doing so.
4. Enable Keep-Alive On Your Web Server
Typically, your browser connects to a website’s server when you visit it and uses that connection to send the data it needs to fetch. Users may need to create new connections for each file they wish to transfer, though, if your server is improperly setup.
Naturally, that is not an effective approach to upload dozens, often hundreds, of files to a modern website. You should set up your webserver to use a persistent connection or “keep-alive” HTTP header in order to prevent it from happening.
You can also use WHSR Tool to check the type of webserver a website is using.
Most Apache and NGINX configurations ought to use persistent connections by default. It doesn’t hurt to double-check, though, if you’re not sure how your server is set up.
5. Enable GZIP Compression
GZIP, as its name suggests, is a compression technique that enables you to smaller file sizes for a number of website elements. In some circumstances, activating GZIP compression alone can lower your pages’ weight by up to 70%.
A page will often load faster the smaller it is. The majority of web providers (including DreamHost) enable GZIP compression by default for practically all plans. If yours doesn’t, you can quickly add this feature to your WordPress website by following our detailed instructions.
6. Avoid Landing Page Redirects Whenever Possible
A mobile-friendly version of your WordPress website has long been advised, both for Search Engine Optimization (SEO) reasons and to keep users satisfied. That strategy required the use of landing page redirects, which directed mobile users to the “proper” version of your site and were made cacheable to speed up the process even more.
Designing numerous versions of your website doesn’t make much sense now that mobile devices outnumber desktop browsers in terms of overall traffic. You want a single, mobile-friendly design that works with all conceivable resolutions instead.
7. Disable Query Strings for Static Resources
When you see query strings at the end of URLs, they often begin with unique characters like question marks or ampersands. Here is a brief illustration of a URL with and without a query string:
yourwebsite.com/style.css?ver=2
yourwebsite.com/style.css
The purpose of query strings is to make it possible for you to locate particular assets or work around caching limits. To “bust” the cache and make your browser load the most recent version of a file, utilise query strings.
Although that sounds wonderful in theory, query strings typically don’t get along with CDNs or other types of custom caching solutions (both of which you should be using, as discussed earlier). Ideally, any files that your website tells users to cache should be served in their most recent iteration.
In essence, this should do away with the requirement for query strings. The good news is that, whether you’re using WordPress or another platform, there are many options to disable query strings for your website. You should be sure to check this option if you implement caching on your website.
8. Specify a Character Set
Every text element you see on the web has a corresponding representation in a character set, which is a collection of numbers. For instance, the most widely used set for websites, UTF-8, has unique numbers for more than 10,000 characters.
In the HTML document headers of many websites, the character set that each page uses is stated, for example:
charset=utf-8; content-type: text/html;
Browsers can comprehend or process the rest of your website’s HTML documents faster if you specify what character set it uses. There are several ways to alter or specify a certain character set for your website without changing the header of each page.
If you’re using WordPress, you can change your website’s wp-config.php file to define the character set it uses. It should appear something like this:
define(‘DB HOST’,’mysql.example.com’); define(‘DB CHARSET’, ‘utf8’); define(‘DB COLLATE’, “); define(‘DB USER’, ‘exampledbuser’); define(‘DB PASSWORD’, ‘database password here’);
You’ll see that the character set for your site is specified on a specific line. Although UTF-8 is the standard for most websites, as we’ve already discussed, there are many more character sets you can employ.
9. Minify Your Website’s Scripts
The majority of contemporary websites contain several CSS and JavaScript files. The performance of your site will suffer with each new script that must be loaded. Most of the time, there isn’t a choice to remove that code because doing so usually prevents you from adding important features to your website.
You can minify those scripts, for starters. The straightforward method of minification consists of deleting unused characters from the source code of your website. Here is a brief CSS code sample from our guide to WordPress code minification to demonstrate what that looks like:
#bluetext — blue hue; 2 em font size Font-size: 1 em; colour: red; #redtext
Here is how that code appears after being minified:
#bluetext{font-size:2em;color:blue;}
#redtext{font-size:1em;color:red;}
We can shrink the size of that code’s file by eliminating the whitespace. That might not have a big effect for a few lines of code. However, minification can significantly reduce loading times when you take into account how many scripts a modern website uses.
If you don’t use WordPress, you can manually minify the scripts on your website using internet resources like Minify.
10. Reduce Domain Name System (DNS) Lookups
Your browser must consult its DNS records each time you enter a URL to find the IP address it corresponds to. Although those searches are frequently quick, if your website uses a lot of resources from other websites, DNS lookups can quickly mount up.
Let’s imagine, for instance, that your website makes use of a number of externally hosted third-party JavaScript libraries. The URLs for such libraries would then need to be specified within your HTML files. Visitors’ browsers would have to hunt up each URL for those libraries when attempting to access your website.
Follow Techdee for more!