Some experts still argue that plunging into the inside and out of when to use PHP vs JavaScript, namely, of their notable distinctions, is futile, contending that each serves a distinct purpose. However, we believe that, in some cases, these technologies are interchangeable, therefore, one can easily become reliant on their use cases. Upon finishing this piece, you’ll be well-equipped to pick the most suitable technology for your upcoming initiative, as its prosperity is in no small measure contingent on the sustaining stack.

A Bit of History: JavaScript vs PHP for Web Development
Some time ago, when figuring out when to use PHP vs JavaScript, the prevailing notion was that the former pursued primarily the server-oriented aspect, while the latter operated exclusively using the client protocols. However, with the advent of tech like V8, Node, etc., JavaScript has transcended its traditional boundaries. It now boasts capabilities that were once the exclusive domain of its server-centric counterpart. Specifically, it unobtrusively handles the entire spectrum of operations alike.

Speaking of PHP, it was once explicitly crafted for diverse web engineering aims, e.g. functionality-packed pages marked with elevated interactivity such as graphics portfolios and login interfaces, robust data-reliant hubs, etc. Consequently, it fluidly merges with HTML files and vice versa. Analogous to its counterpart, it’s generated within HTML scripts. A minor distinction in this context is that the latter is likely to be packed in a file with a .php extension. However, it necessitates a server for execution, rendering the output untraceable straightforwardly.

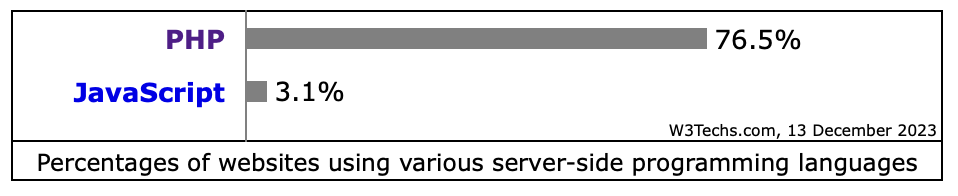
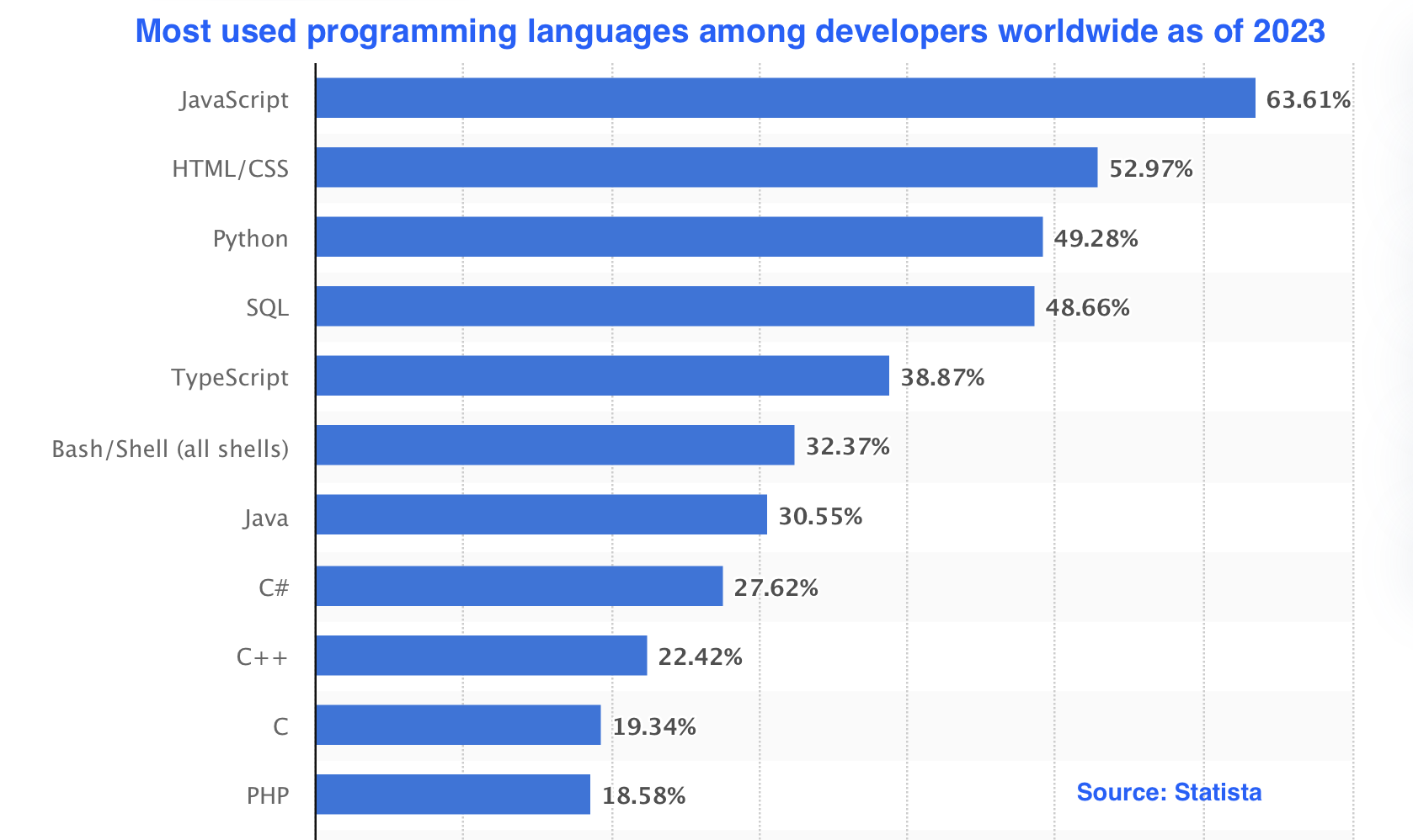
In discerning the distinct traits exclusive to one tool over another, a direct response isn’t readily apparent, given the myriad tasks and supported features inherent to both of them. Thus, it’s apt to conceive of them excelling in specific domains relative to one another. The unique capabilities are intricately technical, so, momentarily, set aside such contemplations and recognize that both instruments offer a multitude of possibilities, although PHP is somewhat less popular among coders.

Diving Deeper: How Much Code Should be in JavaScript vs PHP
The basic JavaScript syntax assumes this form:
<script>
document.write(“Read on”);
</script>
A programmer executes the flexibility to position the tags at any spot within the page. However, the conventional advice is to house them within the <head> section as this instructs the browser to trigger the decipherment of all the symbols and collocations enclosed there expressly as JavaScript code.
The following illustration is a script snippet that employs ‘for loop’ to render the collocation throughout the assigned interval.
<!DOCTYPE html>
<html>
<title>Simple illustration</title>
<body>
<h2>Just an example</h2>
<script>
var n;
n = 5;
for(var i = 0; i < n; i++) {
document.write(“Keep reading on ” + “<br>”);
}
</script>
</body>
</html>
The aftermath that you can follow on the screen is:
Just an example
Keep reading on
Keep reading on
Keep reading on
Keep reading on
Keep reading on
Touching upon how much code should be in JavaScript vs PHP, the latter presents the following elementary structure:
<?php
echo “Andersen is a top-class company”;
?>
The sequence of moves to successfully execute the scripts is:
- Activate Xampp or an alternative local server product.
- When titling your doc, employ the .php extension.
- Migrate the HTML or PHP record to the htdocs folder within the activated program.
- Launch the program and initiate Apache and SQL.
- Ultimately, navigate to localhost with the URL doc for the aftermath.
Remember our recent JavaScript illustration? Now let’s carry through the same stuff with its counterpart. The backside would take on the following appearance:
<!DOCTYPE html>
<html>
<title>PHP algorithm by means of HTML</title>
<body>
<?php
$str= “Keep reading on”;
$x = 5;
for( $i = 0; $i< $x; $i++ ) {
echo (“Keep reading on”);
}
?>
</body>
</html>
As you might guess, the displayed collocations are:
Keep reading on
Keep reading on
Keep reading on
Keep reading on
Keep reading on
The Salient Divergences in Scripting Rules
As you can note, there are distinctions in script structure. However, the arrangement of symbols is, in numerous instances, a mere reflection of individual inclination. Consequently, neither of the technologies gains an advantage in this context.
Nevertheless, let’s furnish a juxtaposed assessment of the crux syntactic principles, in the event that you are pondering which instrument to acquaint yourself with.
To start off, both approaches employ diverse bracket formats, encompassing braces, parentheses, and box varieties. Variables exhibit adaptability concerning the type, allowing for dynamic type alterations, with type verification achievable through syntax-dedicated operands – the ‘typeof’ operator vs ‘gettype’.
In both scenarios, arrays commence with the index “0.” The for() loop operates uniformly; the divergence lies solely in the declaration of the variable. The PHP-exclusive foreach() loop is thus effortlessly transmuted into for().
Within JS, attributes default to global except that they’re expressly localized with var. Otherwise, they’re accessible throughout the encompassing or subordinate functions. Furthermore, both mathematical addition and ordered concatenation are accomplished with “+,” with case sensitivity prevailing.
The scripts lack key-associated arrays, necessitating settling for JSON strings as an option. Entities and sequences exhibit notable similarity and are frequently substitutable, where an entity attribute can be called upon as a series element.
When considering JavaScript vs PHP, in the former case, calling upon properties in entities employs a full stop “.”; in the latter scenario, attributes are denoted by the dollar sign “$”. Unless signified otherwise, all the components are inherently local, and inaccessible in lower-tier functions unless transmitted as parameters.
In PHP, arithmetic summing and text joining are respectively realized with “+” and “.” Case sensitivity is confined to variables. The tech permits both sequential and paired arrays, distinguishing them fundamentally from objects, which are governed by distinct syntactic structures. Finally, objects utilize an arrow “->” for item referencing.
What Unites These Techs?
Prior to plunging into the juxtaposition of when to use PHP vs JavaScript, it’s imperative to grasp certain commonalities inherent in both languages. Briefly, they share attributes as object-oriented and interpreted programming entities, adhere to an open-source paradigm, exhibit platform agnosticism, and incorporate functionalities for memory administration. Noteworthy is their sensitivity to the variable case, framework cohesion, and perpetual insistence on HTTP for execution. PHP has garnered acclaim for its prowess in object-oriented principles. Conversely, JavaScript can emulate these capabilities through encapsulated methods acknowledged in PHP as indigenous variables and procedures. This list delineates the parallels between them:
- Class-oriented and OS-agnostic scripting;
- Effortless utilization of the pre-existing scripts;
- Responsiveness to variable cases;
- HTTP deployment for execution;
- Compatibility with frameworks;
- Automated memory handling;
- Code repository;
- Error handling.
In addition, the amalgamation of these two entities presents a potent synergy. A myriad of platforms seamlessly integrate their front-end operations with back-end functionalities. This strategic alliance is underpinned by extensive collective backing, diverse libraries, and an expansive repository of frameworks. Particularly within the realm of online gaming sites, adept coders frequently intertwine these technologies, crafting robust and secure products.
JavaScript vs PHP: Crux Distinctions
As the culmination of the aforesaid, let’s list the principal dissimilarities, commencing with JavaScript which has lately sprung into incredible popularity.
- The tech caters equally brilliantly to browser-facing and server-side.
- Being synchronous by default, it boasts specially designed capabilities, e.g. callbacks, promises, and async/await, that empower simultaneous event processing.
- With equal ease, it executes in diverse browsers, following Node, and even in the Command line.
- It boasts a remarkable ability to harmoniously merge with all the prominent tech — responsive HTML, streamlined AJAX, and configurable XML.
- Its model brings to fruition a unitary thread of control when addressing assignments that in no way halts as the behaviors proceed concurrently.
- Scripts are rather vulnerable, especially amidst the JavaScript vs PHP discussion.
- It mandates a designated environment for DB connectivity.
- It underpins algorithms for live interaction.
- It’s perceptive to case distinguishment in the names of various identifiers.
- This is rather an insignificant detail, but it’s a year younger than its counterpart.
- Lastly, the resulting content is archived with the .js format.

Now let’s tumble the same bullet points over in relation to PHP:
- The tech is harnessed primarily, or rather put, exclusively for the back-end.
- It performs synchronously, i.e. stands by for I/O assignments to conclude.
- It’s tethered to a server.
- It’s coupled exclusively with HTML.
- This concurrent-processing tech suspends I/O for simultaneous assignment execution.
- Its scripts are fortified for security.
- It grants straightforward DB connectivity.
- It underpins niches such as dynamically updated pages, the dispatch and retrieval of cookies, the accumulation of form details, etc.
- It conveniently ignores case variations.
- It was initially presented almost three decades ago.
- Lastly, its docs are marked with the .PHP suffix.
To Sum Up: When to Use PHP vs JavaScript
When facing this, at first glance, an uneasy decision, build on the category of your product.

Static platforms
Should one seek a conventional strategy for erecting static sites, PHP might emerge as the preferable alternative, given its resilient attributes like DB amalgamation and server-end handling. Conversely, if the aim is to fabricate exceedingly interactive and adaptable experiences with reduced display refreshes, its counterpart may prove more apt, as it engenders opulent encounters on the client end.
Interactive Systems
In this case, PHP displays excellence in server-oriented record manipulation prior to dispatching it over to the browser, showcasing prowess in tandem with DBs. This makes it particularly well-adapted for the PHP development services demanding elaborate DB participation, e.g. customizable CMS and digital selling sites.
Conversely, JavaScript serves as a front-facing scripting technique, undertaking assignments right within the consumer’s browser interface. It amplifies website interactivity by enabling consumers to engage with constituents on a page seamlessly, without necessitating a complete refresh. Endowed with potent arsenals and frameworks, it’s gaining escalating popularity among programmers for crafting SPAs and live-action algorithms.
Commercial trade programs
PHP is recognized for its user-friendly nature and expandability, rendering it a preferred selection for constructing intricate commercial trade mechanisms. Its extensive grouping of coding arsenals further expedites and expedites the engineering flow.
Conversely, JavaScript serves as an exceedingly adaptable system applicable to both UI and server-side coding. Its instantaneous computational capabilities render it exceptionally fitting for fabricating device-agnostic programs, including commercial trade systems. Nonetheless, owing to its intricacy, proficient coders are requisite to construct apps of superior quality.
Network Systems
One merit of employing PHP within the purview of network systems development is recognized in its extensive communal backing and the accessibility of diverse toolsets and coding arsenals.
Nonetheless, the selection between these scripting techniques for formulating network systems fundamentally hinges on the endeavor’s prerequisites, encompassing facets such as expandability, reliability, and consumer engagement.
To illustrate, if the aspiration is to forge actual-time responsive encounters, e.g. conversational agents or social engagement spaces, contemplation of bringing to fruition the latest Node.js is rather prudent. Programmers must meticulously assess their initiative exigencies before settling on the preferred stack.
Handheld Solutions
PHP typically finds apps in server-centric execution, whereas JavaScript is frequently employed for client-centric execution. Consequently, if your product necessitates DB connectivity or consumer authentication, PHP is the preferred pick.
In a nutshell, opt for PHP when your plans encompass:
- The LAMP stack configurations;
- Heterogeneous content management technologies;
- DB-related servers.

Conversely, make sure to select JavaScript when your initiative involves:
- Interactive front-end instruments;
- SPAs;
- Diverse server-side instruments, e.g. MongoDB, powerful Express.js, and versatile Node.js;
- The MEAN stacks.

To cap all the aforementioned reasonings, in the evaluation of JavaScript vs PHP for web development, the latter may hold a slight advantage due to its accessibility and simplicity. However, rather than pitting these instruments against each other, consider amalgamating them for a synergistic utilization that maximizes their respective perks.
Follow Techdee for more!