Most web development frameworks support the unit test and offer developer tools that can ensure regressive compatibility. The availability of experienced specialists will therefore not be the issue. The stability and community support are also factors not to be forgotten. You should find the best suitable web front-end framework to meet the general and your needs to achieve the desired results. To know more, let’s begin with the patterns and the overall market share of the JS platform.

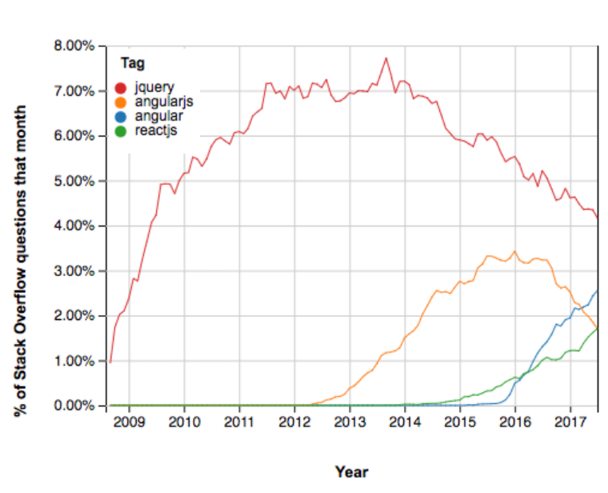
According to Stack Overflow, developers’ interest to React and Angular constantly growing since 2015, while the interest to jQuery AngularJS on the way down over time.
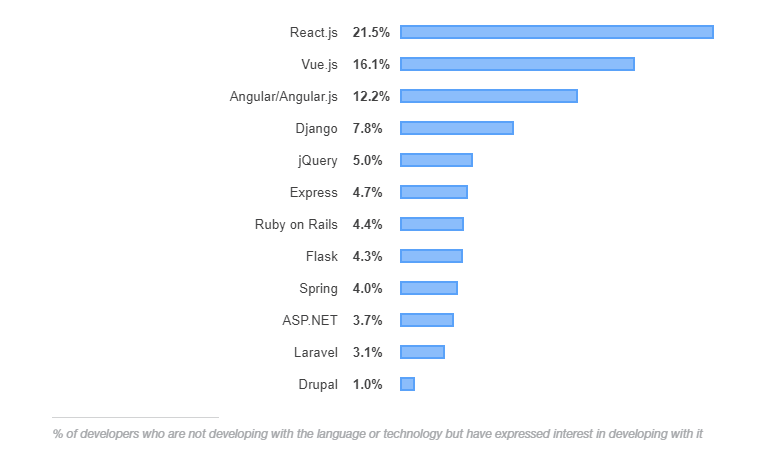
According to the top web development companies, the most market belongs to such JavaScript frameworks as React, Angular, Vue.js.

In 2019 developers community picked up the top front-end frameworks. Considering the constantly growing interest in React, Vue.js, and Angular, the trends will keep the same for the next few years. Credits: stackoverflow.com
1.Progressive Web Apps and improved user engagement
Without discussing PWAs it is difficult to address developments in the creation of mobile apps. While there have been progressive web apps for many years now, they will remain one of the hottest trends in Web development in 2020. The earlier web pages are loaded, the better the search results in Google. According to Google statistics recently released, 53% of users abandon a website if loading takes about 3 seconds. PWAs are modern, overwhelming, web applications. They load like regular websites while maintaining high-level application functionality. PWA really has the power to transform the way business is conducted on the internet and revolutionize the internet user experience.
2. Single-page web apps and improved performance
The trend of a website as well as a mobile app is now declining. For companies, it seems impractical and resource-consuming to create and maintain such. And not for nothing. Not for nothing. The average user has stated that zero applications are downloaded per month. Alternatively, there will remain a growing number of smartphone users worldwide. Therefore, the choice of developing a quality application with a responsive design significantly reduces costs. Two options are available here. Which one will depend on each separate company’s needs and struggles? The first choice is to go with a Mobile Technology PWA that can lead to several other benefits. The second option is to develop a mobile application and to complement it with a single-page Web app (SPA). SPA are web apps from JavaScript, which load mark-up and data onto a single web page, rather than loading individual HTML pages from the server. This increases the performance and prevents a user from reloading a page. There are also a few items about the creation of the software for a single website.
3. Motion UI and an enhanced design
One of the latest developments in UI is Motion User Interface. It is becoming increasingly difficult for users to understand what your service or product is all about at least. Thus, the Motion UI is a major focuser that can fulfill the demand for interactive web design. This package from Saas allows developers to animate content without needing a comprehensive knowledge of technology like JavaScript, the frameworks, and libraries. Motion UI components improve the design of web apps and improve the usability of users and apps.
Another trend in UI / UX architecture is that accessibility to websites and web apps is important as smartphone users are growing. It is also good to know that in terms of responsiveness you have a parallel with organizations such as Apple, Adobe, Stripe, Booking.com, and Adidas.
4. Python, JavaScript, and WebAssembly
Django.-Python. Trend innovations such as those that we have already emphasized describe the current and the future of web creation. Nonetheless, ultimately without programming languages web creation is not feasible. Python is one of the most popular web development technologies and the fastest-growing major programming language. In 2019, C++ was ranked third on the list a year ago but still yields to Java and C in the programming language classes. Programming with Python will continue to be a matter for 2020 since the language is popular and can be used for many purposes, including the creation and the scripting of the Web app.
Javascript. Javascript. JavaScript is another popular language for developing dynamic web apps. JS-based frameworks and libraries such as Node.js or React.js have the ability to boost web development and facilitate life for programmers. To gain expertise in these technologies, enrolling in a full stack developer course can help developers understand how to integrate JavaScript frameworks with back-end systems effectively. JavaScript is traditionally used as an interpreted script language to bring interactivity to web development and is one of the three technologies behind the front end of a web site or web application. However, now embedded jscript engines allow JavaScript to expand its server capability (User-Side JavaScript) to include database access, remote Web requests, and more.
Online Assembly. Online Assembly. Although JavaScript is the best-known web page scripting language, some developers could be more comfortable using other browser languages. For this reason, the WebAssembly has every opportunity to ultimately achieve its achievement in 2020. Web assembly is a web-open standard that allows native browsers running of higher levels of languages. This now paves the way for apps to operate through various operating systems beyond the web, with four main web engines: WebKit, Safari, Chrome, and Edge. Not just for the browser but also for Android and iOS, it will soon be possible to code on Web Assembly.
5. Hyper Automation and the power of AI
The focus of almost all digital transformation or technology innovations is now artificial intelligence (AI ) and machine learning (ML). 2020 will also be a year for its prominent growth in web development.
Accuracy, speed, and trustworthiness of artificial intelligence help to automate all tasks. Web development automation is a phenomenon, as is the case in the field of technology. This can simplify web programming by eliminating the need for the writing of repetitive code. AI algorithms, on the one hand, will help you find the right solutions more quickly. The whole problem of complexity, on the other hand, is here. The best way to make the platform more stable is to get an accomplished developer. The aspect of automation depends as well on your website. You will need the automated editor to create the code that you need to write, if most of your website is text. The automatic editor is much more critical if you have a site more complex or have a web app. You will need a separate editor for everyone if you have multiple languages or make a mobile app.
Automation is a big web development firm, but don’t see it as a challenge to the quality of the mobile applications or services. You don’t have to abandon your craft. Automation is great because it means that, without a programming technician, you can produce more complex and rugged web applications and services.
This will not only automate the process of making websites or mobile applications, but the entire business. In summary, let us define how AI can complement your efforts for web development:
Conclusion
Let us advise you that the amount of capabilities that a particular system offers is rarely at hand until the decision is finalized. This involves the basic features of the frame and how Web application developers will use the functionalities for different uses. So pick one of the structures according to your project specifications and save time and money through the use of personalized software services.